In a digital age characterized by information overload and sensory bombardment, the concept of minimalist web design has emerged as a breath of fresh air. Minimalism, with its focus on simplicity, clarity, and functionality, offers a stark contrast to the cluttered and visually overwhelming websites that dominate the online landscape.
By stripping away unnecessary elements and embracing clean aesthetics, minimalist web design not only enhances user experience but also communicates a sense of sophistication and refinement. In this article, we delve into the principles of minimalist design, exploring its benefits, examples, key features, and best practices for implementation.
Understanding Minimalist Web Design: Less is More
At its core, minimalist web design revolves around the principle of “less is more.” It prioritizes simplicity and elegance over complexity and excess, aiming to create websites that are intuitive, visually appealing, and easy to navigate. By eliminating extraneous elements such as flashy graphics, excessive text, and cluttered layouts, minimalist design focuses attention on the essential content and functionality of a website.
The Benefits of Minimalist Web Design
Enhanced User Experience:
By reducing distractions and minimizing visual clutter, minimalist websites provide users with a seamless browsing experience. Visitors can quickly find the information they need without being overwhelmed by irrelevant content.
Improved Loading Times
Simplified designs typically result in faster page speed and loading times, which are crucial for retaining visitors and optimizing search engine rankings. Minimalist websites tend to have cleaner code and fewer assets, leading to quicker page loads and improved performance.
See Turbocharge Your Page Speed for Marketing Triumph in 2024
Mobile-Friendly Design
Minimalist web design lends itself well to responsive layouts, making it ideal for mobile devices. With an increasing number of users accessing the internet via smartphones and tablets, designing with mobile in mind is essential for reaching a broader audience.
Focus on Content
By removing distractions and extraneous elements, minimalist design directs attention to the core content of a website. This can be particularly advantageous for businesses and brands looking to communicate their message effectively and engage visitors.
Key Features of Minimalist Web Design
Clean Layouts:
Minimalist websites often feature clean, uncluttered layouts with ample white space. This helps to create a sense of openness and allows content to breathe, enhancing readability and visual appeal.
Simple Navigation
Navigation menus in minimalist designs are typically streamlined and intuitive, making it easy for users to find their way around the site. Clear navigation labels and minimalist icons can further enhance usability.
Limited Color Palette
Minimalist designs often employ a limited color palette, with a focus on neutral tones such as white, black, and gray. Subtle accents or pops of color may be used sparingly to draw attention to important elements.
Typography
Typography plays a crucial role in minimalist web design, with an emphasis on clean, easy-to-read fonts. Sans-serif typefaces are commonly used for their simplicity and modern aesthetic, while ample white space enhances readability.
High-Quality Images
A minimalist design approach incorporates only essential, top-notch images. These visuals enhance the effectiveness of communicating your messages to visitors on your site.
Implementing Minimalist Web Design: Best Practices and Tips
- Focus on Purpose
Before diving into the design process, clarify the purpose and goals of your website. What do you want visitors to accomplish? By keeping your objectives front and center, you can design a minimalist website that effectively serves its intended purpose. - Prioritize Content
Content is king in minimalist web design. Ensure that your content is concise, relevant, and well-organized, with clear hierarchy and structure. Use headings, subheadings, and bullet points to break up text and make it easier to digest. - Embrace White Space
White space, also known as negative space, is a fundamental element of minimalist design. Use ample white space to create breathing room between elements and prevent visual clutter. This not only enhances readability but also contributes to the overall sense of elegance and sophistication. - Optimize Performance
Speed is paramount in minimalist web design. Optimize your website for fast loading times by minimizing HTTP requests, optimizing images, and leveraging caching techniques. A speedy website not only improves user experience but also boosts search engine rankings.
Exploring Minimalism Further: Evolving Trends and Future Directions
As technology and design trends continue to evolve, minimalist web design is also undergoing its own transformation. While the core principles of simplicity and functionality remain unchanged, new trends and innovations are shaping the way we approach minimalist design.
Micro-Interactions
Micro-interactions are subtle, momentary animations or responses that occur in response to user actions. In minimalist web design, these micro-interactions can add depth and personality to an otherwise simple interface. Whether it’s a subtle hover effect or a small animation to indicate a button click, these interactions can enhance user engagement and delight.
Responsive Typography
With the increasing prevalence of variable fonts and advanced CSS techniques, responsive typography is becoming a key aspect of minimalist web design. Responsive typography allows text to adapt and respond to different screen sizes and resolutions, ensuring optimal readability and aesthetic appeal across devices.
Dark Mode Design
Dark mode design, which features a dark color scheme for interface elements, has gained popularity in recent years. In minimalist web design, dark mode can create a sleek and modern aesthetic while reducing eye strain in low-light environments. By offering a dark mode option, websites can cater to user preferences and enhance accessibility.
Accessibility and Inclusivity
As awareness of accessibility issues grows, minimalist web designers are placing greater emphasis on inclusivity and accessibility. This includes designing with accessibility features in mind, such as high contrast ratios, scalable fonts, and keyboard navigation. By prioritizing accessibility, minimalist websites can reach a wider audience and provide a better user experience for all users.
Sustainable Design Practices
Sustainability is becoming increasingly important in all aspects of design, including web design. Minimalist web designers are exploring ways to reduce the environmental impact of their websites, such as optimizing code for efficiency, minimizing server requests, and using eco-friendly hosting solutions. By adopting sustainable design practices, minimalist websites can minimize their carbon footprint and contribute to a greener web.
Examples of Minimalist Web Design
While it might seem appealing to adorn your website with elaborate backgrounds, flashy buttons, and animated cursors, all those additional elements can actually slow down loading times, resulting in a less-than-optimal user experience.
Instead of overwhelming your site with unnecessary frills, consider opting for simplicity. Minimalist web design showcases purpose, allowing visitors to focus on your product, service, or portfolio rather than being distracted by visual clutter. Let’s take a look at a few examples:
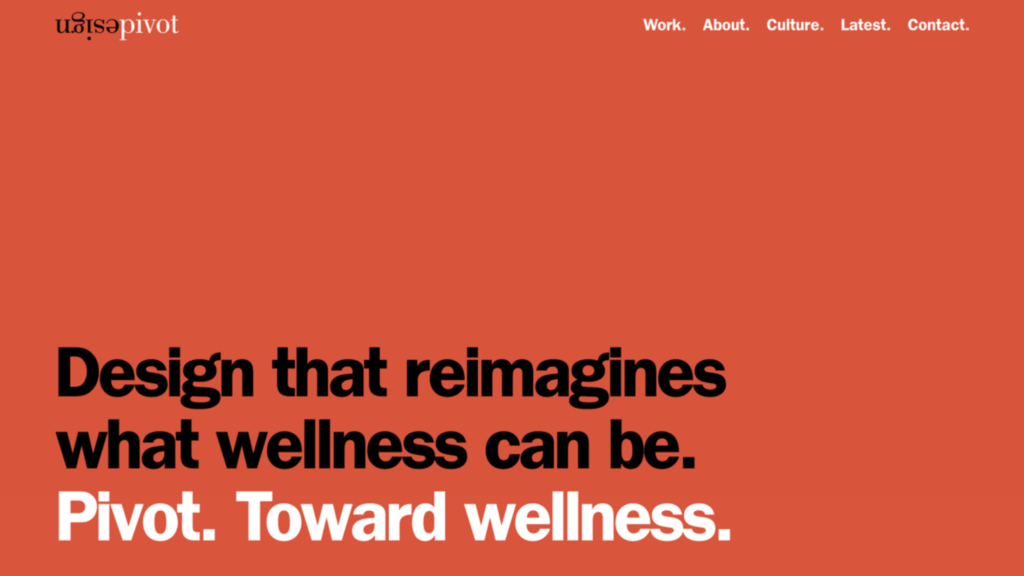
1. Pivot Design

Pivot Design opts for a sleek look, using vibrant, contrasting colors and fonts. As you scroll, you’ll notice how a few animated images effectively communicate key messages.
The typography and color palette ensure readability throughout their pages, showcasing Pivot Design as a prime example of minimalist web design. Subheadings stand out with a distinct font weight, while strategic use of orange highlights adds impact to certain words on the page.
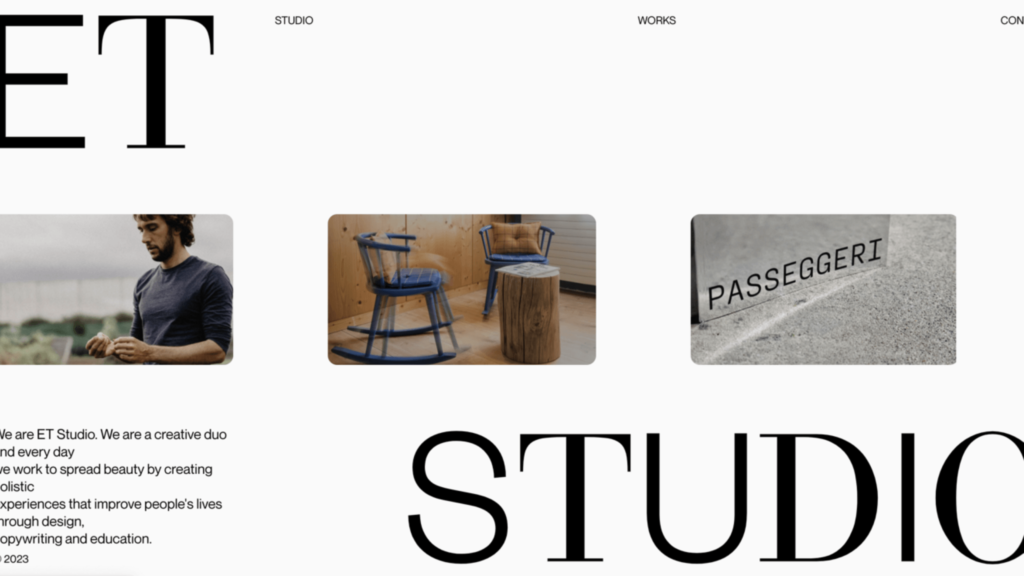
1. ET Studio

ET Studio excels in the minimalist realm with its portfolio website design.
Upon landing on the page, you’re greeted with large lettering against a clean white backdrop, accompanied solely by page links. From there, you can navigate to one of the select pages via the straightforward navigation bar.
With its use of high-quality imagery and ample white space, ET Studio stands out as a prime example of minimalist website design at its finest.
3. ET Studio

BMW USA’s website presents its product lineup in a well-structured manner, adhering to the principles of minimal web design.
Featuring exclusively captivating images of its vehicles, each accompanied by concise descriptions, the site employs a clear visual hierarchy. This guides readers seamlessly, indicating the focal point of each image and distinguishing supporting text descriptions.
Conclusion: Embracing Minimalism for a Modern Web Experience
In a digital landscape saturated with information and distractions, minimalist web design offers a refreshing alternative. By prioritizing simplicity, clarity, and functionality, minimalist websites provide users with a seamless browsing experience while effectively communicating the brand’s message. Embracing minimalist principles can lead to improved user engagement, enhanced performance, and a more memorable online presence.
FAQs
- Is minimalist web design suitable for all types of websites?
Minimalist web design can be applied to a wide range of websites, from personal blogs to e-commerce platforms. However, it may not be the best fit for highly visual or content-heavy sites that require a more elaborate design approach. - How can I ensure that my minimalist website stands out from the crowd?
While minimalist web design prioritizes simplicity, it’s essential to inject personality and creativity into your design. Focus on unique branding elements, thoughtful typography choices, and subtle interactions to differentiate your site from others. - Are there any drawbacks to minimalist web design?
While minimalist design offers many benefits, it’s not without its challenges. One potential drawback is the risk of oversimplification, which can result in a lack of visual interest or personality. It’s essential to strike the right balance between simplicity and engagement to create a compelling user experience.